Menús adaptables
El diseño web adaptable (responsive web design) es un diseño de un sitio web que se adapta a diferentes dispositivos con el fin de lograr la mejor experiencia en cada uno de ellos. En los últimos años se ha extendido su uso, en especial por el acceso a la Web desde dispositivos móviles.
En el artículo Responsive Menus: Enhancing Navigation On Mobile Websites explican cómo afrontar el diseño de los menús para que sean adaptables.
Al crear un menú adaptable, nos podemos plantear las siguientes modificaciones:
- Puede tener un aspecto visual diferente, por ejemplo, en un dispositivo móvil puede tener la apariencia de un menú de una aplicación nativa.
- Puede tener un contenido diferente, con enlaces apropiados al dispositivo en el que se ve la página.
- Puede aparecer en una posición diferente en la página web.
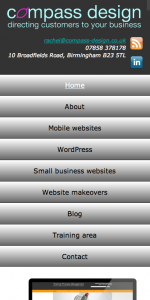
En el artículo se presentan varios casos reales, como el de la empresa Compass Design.
Este es el menú que se ve en un ordenador:
Este es el menú que se ve en un iPad:
Y por último, este es el menú que se ve en un iPhone, además, el menú está situado al final de la página:



No me cabe en la cabeza que esto no lo tengan todos los sitios web.