 eXe Learning nos ofrece la opción de añadir un logotipo o imagen, que sirva de cabecera de nuestros materiales, desde la propia aplicación. A su vez, permite añadir un texto a la cabecera para indicar el título de los materiales. Estas opciones que, en principio, son muy cómodas, pueden darnos más de un quebradero de cabeza debido a la alineación de los objetos en la pantalla y al tamaño de la imagen que introduzcamos.
eXe Learning nos ofrece la opción de añadir un logotipo o imagen, que sirva de cabecera de nuestros materiales, desde la propia aplicación. A su vez, permite añadir un texto a la cabecera para indicar el título de los materiales. Estas opciones que, en principio, son muy cómodas, pueden darnos más de un quebradero de cabeza debido a la alineación de los objetos en la pantalla y al tamaño de la imagen que introduzcamos.
Para solucionar estos problemas, modificaremos el estilo de diseño seleccionado.
eXe Learning ens ofereix l’opció d’afegir un logotip o imatge, que servisca de capçalera dels nostres materials, des de la pròpia aplicació. Al seu torn, permet afegir un text a la capçalera per a indicar el títol dels materials. Aquestes opcions que, en principi, són molt còmodes, poden donar-nos més d’un mal de cap a causa de l’alineació dels objectes en la pantalla i a la grandària de la imatge que introduïm.
Per a solucionar aquests problemes, modificarem l’estil de disseny seleccionat.
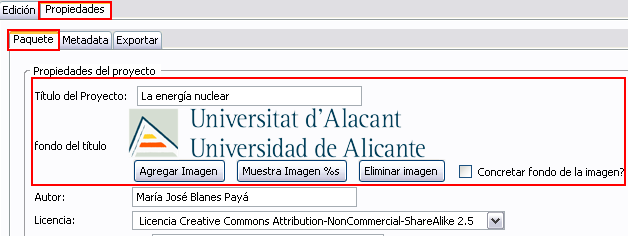
Para crear una cabecera, común a todas las páginas de contenidos, debemos acceder a la pestaña “Propiedades“. En la sección “Paquete” encontraremos las propiedades “Título del proyecto” y “fondo del título“, que nos permitirán añadir un texto y una imagen de fondo como cabecera de nuestros materiales.
Hay que tener en cuenta que, para previsualizar la imagen en eXe, debemos pulsar el botón “Muestra Imagen“.
Por otro lado, la opción “Concretar fondo de la imagen” permite repetir la imagen insertada el número de veces que sea necesario para cubrir el ancho de página.
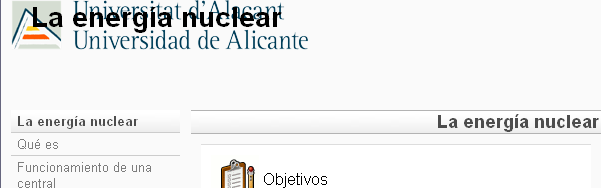
Al convertir nuestros materiales a formato de página web, observaremos que el título y la imagen que hemos añadido, quedan superpuestos. Esto ocurre con cualquiera de los estilos que eXe trae por defecto. En la siguiente imagen se puede ver un ejemplo de este problema.
Sería deseable que el logotipo quedara alineado, por ejemplo, a la derecha, mientras que el título permanece en la izquierda. Para conseguir que cada elemento de la cabecera quede alineado a un lado, debemos modificar las propiedades de la hoja de estilos CSS que estemos utilizando.
Por defecto, podemos encontrar los esquemas de diseño de eXe en el directorio “C:\Archivos de programa\exe\style\“. Cada esquema tiene su propia carpeta con los ficheros CSS y los iconos del estilo.
Las propiedades asignadas para la cabecera se encuentran en el archivo “nav.css“. Si no disponemos de un editor de HTML en concreto, podemos abrir el archivo con el bloc de notas. En este caso, debemos buscar el bloque “#header“.
/* HEADER */ #header { text-align: left; color: #5E5E5E; background-color: transparent; background-position:right top; margin-top: 10px; margin-right: 10px; height: 50px; font-size: 2.2em; font-weight: bold; padding-left: 2px; }
Aunque veamos una lista más o menos larga de propiedades, las que nos interesan para este ejemplo son las que nos permiten modificar la alineación de los objetos en la página. Para cambiar la alineación del texto, debemos modificar la propiedad “text-align“, mientras que, para modificar la posición de la imagen, se utiliza “background-position“.
Los valores permitidos para “text-align” son:
- left: alineación del texto a la izquierda.
- right: alineación del texto a la derecha.
- center: texto centrado en la página.
- justify: texto justificado.
La propiedad “background-position” admite valores numéricos y valores predefinidos. Los valores numéricos pueden expresarse en porcentaje o en unidades de medida como por ejemplo, píxeles. Debemos tener cuidado, cuando asignemos valores con unidades de medida, ya que, dependiendo de la resolución del monitor, se obtendrán resultados diferentes. En este ejemplo, para hacerlo más sencillo, utilizaremos los valores predefinidos:
- left: alineación de la imagen de fondo a la izquierda.
- right: alineación de la imagen de fondo a la derecha.
- center: imagen de fondo centrada en la página.
Estos valores pueden ir, opcionalmente, acompañados de otros valores para especificar la alineación vertical de la imagen:
- top: alineada a la parte superior.
- center: alineada al centro (verticalmente).
- bottom: alineada a la parte inferior.
Una vez que sabemos las propiedades que debemos modificar y los valores que podemos asignar, debemos decidir hacia qué lado alineamos la imagen o el título. En nuestro ejemplo, se ha alineado la imagen a la derecha y arriba y, se ha mantenido la alineación del título a la izquierda.
text-align: left; background-position:right top;
Podemos probar diferentes posibilidades para elegir la que más nos guste.
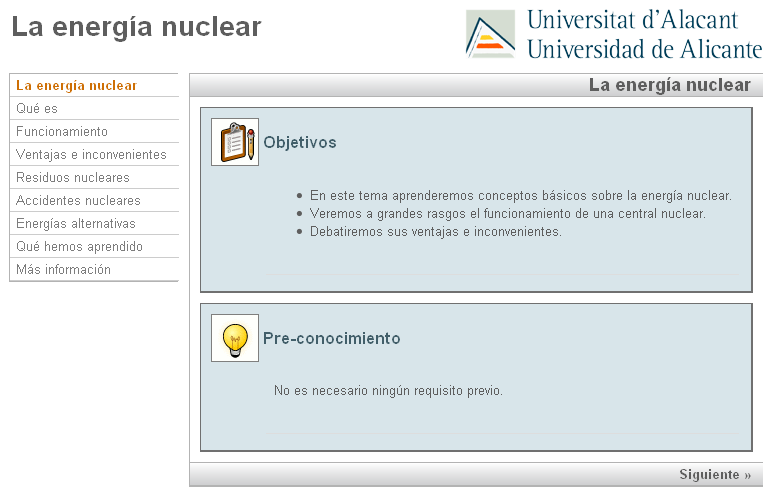
Finalmente, la cabecera del estilo queda así:
Pero… ¿qué pasa si insertamos una imagen diferente? Debemos tener cuidado con las dimensiones de la imagen. La cabecera tiene unas dimensiones de altura fijas de manera que, si la imagen supera estas dimensiones, se mostrará recortada cuando generemos el HTML. Para resolver este pequeño inconveniente tenemos dos opciones:
- Redimensionar la imagen (con cualquier programa de tratamiento de imágenes que usemos) para que tenga la altura de la cabecera. Aunque parezca una solución trivial, nos puede ser de utilidad para mantener la estética de un estilo. Si introducimos siempre las imágenes de cabecera del mismo alto, los contenidos HTML, quedarán más limpios y nos aseguraremos de no introducir imágenes demasiado grandes.
- Modificar el tamaño de la cabecera. Podemos ampliar o disminuir el tamaño de la cabecera modificando el valor de la propiedad “height“, que aparece también en el bloque “#header“.
height: 50px;
Enlaces
- Consulta “Modificando un estilo de eXe Learning“
- Descarga el estilo de eXe Learning utilizado. (Recuerda que debes descomprimir la carpeta “ua” y copiarla en el directorio de instalación de eXe “C:\Archivos de programa\exe\style\“).
Per a crear una capçalera, comuna a totes les pàgines de continguts, hem d’accedir a la pestanya “Propietats“. En la secció “Paquet” trobarem les propietats “Títol del projecte” i “fons del títol“, que ens permetran afegir un text i una imatge de fons com a capçalera dels nostres materials.
Cal tenir en compte que, per a previsualtizar la imatge en eXe, hem de prémer el botó “Mostra Imatge“.
D’altra banda, l’opció “Concretar fons de la imatge” permet repetir la imatge inserida el nombre de vegades que siga necessari per a cobrir l’ample de pàgina.
En convertir els nostres materials a format de pàgina web, observarem que el títol i la imatge que hem afegit, queden superposats. Açò ocorre amb qualsevol dels estils que eXe porta per defecte. En la següent imatge es pot veure un exemple d’aquest problema.
Seria desitjable que el logotip quedara alineat, per exemple, a la dreta, mentre que el títol roman en l’esquerra. Per a aconseguir que cada element de la capçalera quede alineat a un costat, hem de modificar les propietats del full d’estils CSS que estiguem utilitzant.
Per defecte, podem trobar els esquemes de disseny d’eXe en el directori “C:\Arxius de programa\exe\style\“. Cada esquema té la seua pròpia carpeta amb els fitxers CSS i les icones de l’estil.
Les propietats assignades per a la capçalera es troben en l’arxiu “nav.css“. Si no disposem d’un editor d’HTML en concret, podem obrir l’arxiu amb el bloc de notes. En aquest cas, hem de cercar el conjunt de propietats “#header“.
/* HEADER */ #header { text-align: left; color: #5E5E5E; background-color: transparent; background-position:right top; margin-top: 10px; margin-right: 10px; height: 50px; font-size: 2.2em; font-weight: bold; padding-left: 2px; }
Encara que vegem una llista més o menys llarga de propietats, les que ens interessen per a aquest exemple són les que ens permeten modificar l’alineació dels objectes en la pàgina. Per a canviar l’alineació del text, hem de modificar la propietat “text-align“, mentre que, per a modificar la posició de la imatge, s’utilitza “background-position“.
Els valors permesos per a “text-align” són:
- left: alineació del text a l’esquerra.
- right: alineació del text a la dreta.
- center: text centrat en la pàgina.
- justify: text justificat.
La propietat “background-position” admet valors numèrics i valors predefinits. Els valors numèrics poden expressar-se en percentatge o en unitats de mesura com per exemple, píxels. Hem d’anar amb compte, quan assignem valors amb unitats de mesura, ja que, depenent de la resolució del monitor, s’obtindran resultats diferents. En aquest exemple, per a fer-ho més senzill, utilitzarem els valors predefinits:
- left: alineació de la imatge de fons a l’esquerra.
- right: alineació de la imatge de fons a la dreta.
- center: imatge de fons centrada en la pàgina.
Aquests valors poden estar, opcionalment, acompanyats d’altres valors per a especificar l’alineació vertical de la imatge:
- top: alineada a la part superior.
- center: alineada al centre (verticalment).
- bottom: alineada a la part inferior.
Una vegada que sabem les propietats que hem de modificar i els valors que podem assignar, hem de decidir cap a quin costat alineem la imatge o el títol. En el nostre exemple, s’ha alineat la imatge a la dreta i a dalt i, s’ha mantingut l’alineació del títol a l’esquerra.
text-align: left; background-position:right top;
Podem provar diferents possibilitats per a triar la que més ens agrade.
Finalment, la capçalera de l’estil queda així:
Però… què passa si inserim una imatge diferent? Hem d’anar amb compte amb les dimensions de la imatge. La capçalera té unes dimensions d’altura fixes de manera que, si la imatge supera aquestes dimensions, es mostrarà retallada quan generem l’HTML. Per a resoldre aquest petit inconvenient tenim dues opcions:
- Redimensionar la imatge (amb qualsevol programa de tractament d’imatges que usem) perquè tinga l’altura de la capçalera. Encara que semble una solució trivial, ens pot ser d’utilitat per a mantenir l’estètica d’un estil. Si introduïm sempre les imatges de capçalera del mateix alt, els continguts HTML, quedaran més nets i ens assegurarem de no introduir imatges massa grans.
- Modificar la grandària de la capçalera. Podem ampliar o disminuir la grandària de la capçalera modificant el valor de la propietat “height“, que apareix també en el bloc “#header“.
height: 50px;
Enllaços
- Consulta “Modificant un estil d’eXe Learning“
- Descarrega l’estil d’eXe Learning utilitzat. (Recorda que has de descomprimir la carpeta “ua” i copiar-la en el directori d’instal·lació de eXe “C:\Archivos de programa\exe\style\“).



One reply on “Cómo modificar la cabecera de un estilo en eXe”
Hi,
i just want to say that i am fan of your blog !
u have great topics
i am always looking forward to see your new post !
your blog is just fantastic !
Greetings from Bordeaux – FRANCE