La personalización de un esquema en Wimba Create pasa por la modificación de su hoja de estilos CSS. Al abrir este archivo, encontraremos una serie de bloques de código con unas determinadas etiquetas, cada uno de los cuales afecta a una zona o elemento en concreto de la página HTML.
Lo primero que vamos a hacer es identificar las diferentes zonas de una página web generada con Wimba Create. Cuando identifiquemos el nombre de cada área nos será más fácil saber qué bloque de código CSS tendremos que modificar.
La personalització d’un esquema en Wimba Create passa per la modificació del seu full d’estils CSS. En obrir aquest arxiu, trobarem una sèrie de blocs de codi amb unes determinades etiquetes, cadascun dels quals afecta a una zona o element en concret de la pàgina HTML.
El primer que farem és identificar les diferents zones d’una pàgina web generada amb Wimba Create. Quan identifiquem el nom de cada àrea ens serà més fàcil saber quin bloc de codi CSS haurem de modificar.
En Create podemos encontrar dos tipos de páginas: la página de índice (opcional) y las páginas de contenidos.
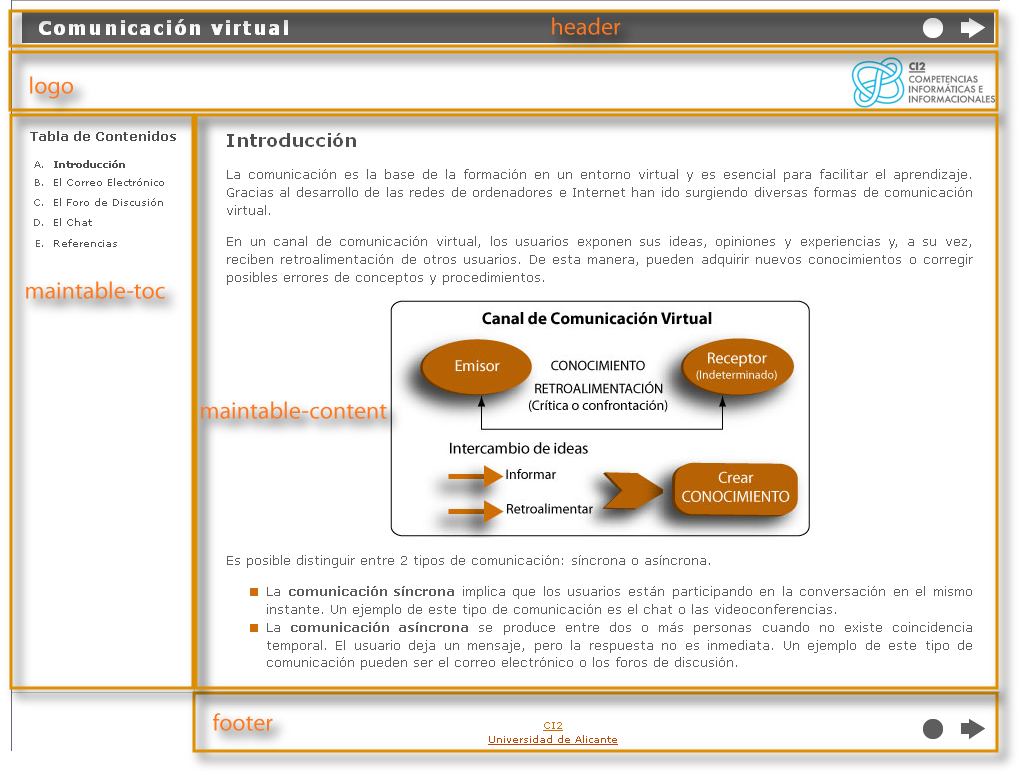
La página de contenidos se puede estructurar en los siguientes bloques, correspondientes a las áreas marcadas en la imagen:
- Cabecera (header): en esta zona aparece el título del material y los botones de navegación de la parte superior.
- Logotipo (logo): es la zona reservada para la posible imagen de cabecera de los materiales. Aunque podemos utilizar imágenes en otras zonas de la página, la imagen que se reconoce como “logo” permite la inclusión de un hipervínculo.
- Tabla de contenidos (maintable-toc): espacio reservado para el índice de capítulos y secciones del material.
- Contenido (content): zona principal de la página donde se muestra toda la información del tema.
- Pie de página (footer): zona en la que podemos añadir información extra, que aparecerá en todas las páginas del documento.
La página de índice consta de cabecera, logotipo, índice (index) y pie de página. Ésta será la página principal del documento, ya que muestra un resumen del contenido incluido.
Por otro lado, otra de las opciones de configuración nos permite generar cada página HTML con o sin tabla de contenidos por lo que podemos encontrar las siguientes variaciones, dependiendo de la configuración que elijamos:
- footer-withtoc: pie de página con tabla de contenidos
- footer-notoc: pie de página sin tabla de contenidos
- main-content-withtoc: contenido principal con tabla de contenidos
- main-content-notoc: contenido principal sin tabla de contenidos
Elementos HTML
Además de los bloques que definen zonas de la página, en el archivo CSS también podremos encontrar etiquetas para personalizar el contenido HTML.
- body: se refiere a las propiedades de la página en general.
- p: propiedades de un párrafo.
- ul: propiedades de las listas no numeradas.
- ol: propiedades de las listas numeradas.
- h1, h2… h6: propiedades de los encabezados (de tamaño más grande, “h1”, al más pequeño, “h6”).
- img: propiedades de una imagen.
- a: propiedades de los hipervínculos.
- table: propiedades de las tablas.
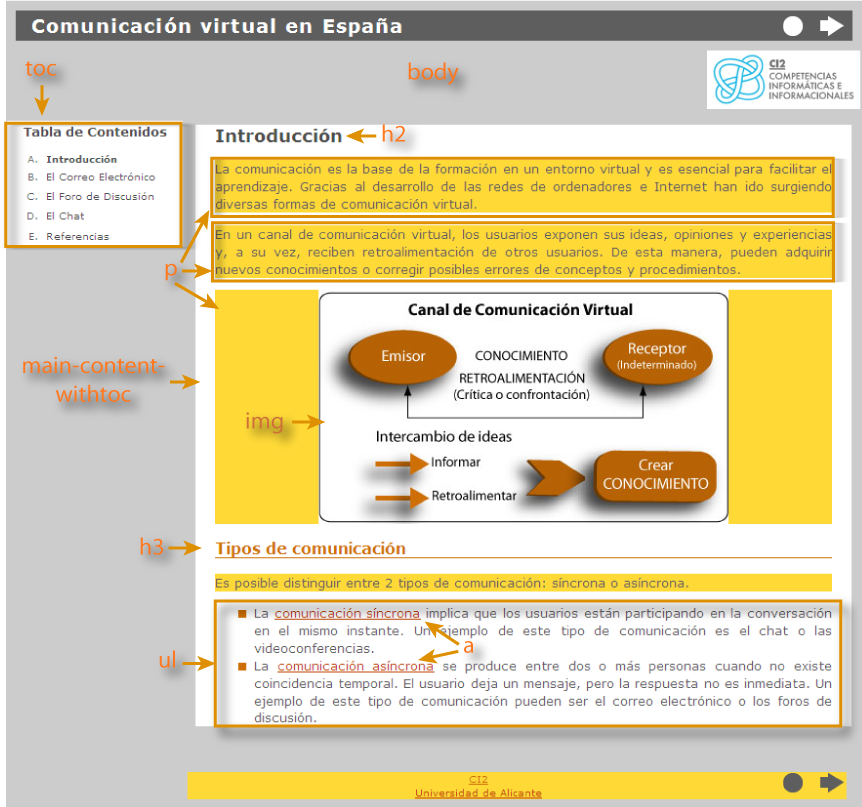
Por ejemplo, en la siguiente imagen hemos utilizado una página web en la que hemos modificado algunas propiedades para poder distinguir cada elemento más fácilmente.
En el cuerpo del documento (body) hemos especificado que el color de fondo sea gris. Cada párrafo (p) se muestra con color de fondo amarillo. En el bloque que forma la lista no numerada (ul) hemos indicado que las viñetas deben ser una imagen, un cuadradito naranja. Cada título o encabezado (h2, h3) tiene un color de fuente y tamaño concreto.
Nos podemos preguntar, si el cuerpo de la página es gris, ¿por qué vemos zonas blancas? Tenemos que pensar que una página web tiene una estructura por capas. Aunque el fondo sea gris, sobre él hemos “pegado” otras capas (toc y main-content withtoc) que tienen el fondo blanco. A su vez, sobre la capa blanca de la derecha, se han situado otras capas (párrafos, títulos, imágenes, etc.).
Si modificamos alguna propiedad de la página y no conseguimos el efecto deseado, es posible que haya alguna capa superior que impida que la modificación se visualice.
Estilos de Wimba Create
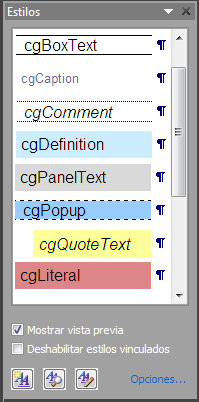
Los estilos especiales de Wimba Create, también disponen de su etiqueta particular en el archivo CSS para que podamos redefinir su aspecto:
Estos estilos están pensados para una utilidad concreta, pero es posible modificarlos según nuestros requerimientos. Una breve descripción de algunos de ellos podría ser:
- div.boxtex: para resaltar determinados párrafos (por defecto es un párrafo con bordes).
- div.paneltext: para resaltar determinados párrafos (por defecto es un párrafo sombreado).
- div.quotetext: párrafo con formato cursiva (se utiliza cuando citamos a alguien).
- div.definition: para resaltar determinados párrafos (se utiliza para definir un término).
- pre.literal: permite mantener los caracteres de Word tal cual (se suele utilizar al mostrar códigos de programas).
- popup: propiedades de las ventanas emergentes de nuestros materiales.
- p.caption: para leyendas de tablas e imágenes.
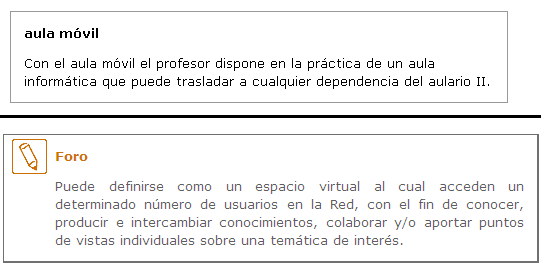
En la siguiente imagen se muestra el estilo “definition” para dos esquemas de Wimba: el primero, es el que viene por defecto y el segundo, tras personalizarlo.
En próximas entradas veremos qué propiedades en concreto podemos modificar dentro de cada elemento de la página.
En Create podem trobar dos tipus de pàgines: la pàgina d’índex (opcional) i les pàgines de continguts.
La pàgina de continguts es pot estructurar en els següents blocs, corresponents a les àrees marcades en la imatge:
- Capçalera (header): en aquesta zona apareix el títol del material i els botons de navegació de la part superior.
- Logotip (logo): és la zona reservada per a la possible imatge de capçalera dels materials. Encara que podem utilitzar imatges en altres zones de la pàgina, la imatge que es reconeix com a “logo” permet la inclusió d’un hipervincle.
- Taula de continguts (maintable-toc): espai reservat per a l’índex de capítols i seccions del material.
- Contingut (content): zona principal de la pàgina on es mostra tota la informació del tema.
- Peu de pàgina (footer): zona en la qual podem afegir informació extra, que apareixerà en totes les pàgines del document.
La pàgina d’índex consta de capçalera, logotip, índex (index) i peu de pàgina. Aquesta serà la pàgina principal del document, ja que mostra un resum del contingut inclòs.
D’altra banda, una altra de les opcions de configuració ens permet generar cada pàgina HTML amb o sense taula de continguts pel que podem trobar les següents variacions, depenent de la configuració que triem:
- footer-withtoc: peu de pàgina amb taula de continguts
- footer-notoc: peu de pàgina sense taula de continguts
- main-content-withtoc: contingut principal amb taula de continguts
- main-content-notoc: contingut principal sense taula de continguts
Elements HTML
A més dels blocs que defineixen zones de la pàgina, en l’arxiu CSS també podrem trobar etiquetes per a personalitzar el contingut HTML.
- body: es refereix a les propietats de la pàgina en general.
- p: propietats d’un paràgraf.
- ul: propietats de les llistes no numerades.
- ol: propietats de les llistes numerades.
- h1, h2… h6: propietats dels encapçalats (de grandària més gran, “h1”, al més xicotet, “h6”).
- img: propietats d’una imatge.
- a: propietats dels hipervincles.
- table: propietats de les taules.
Per exemple, en la següent imatge hem utilitzat una pàgina web en la qual hem modificat algunes propietats per a poder distingir cada element més fàcilment.
En el cos del document (body) hem especificat que el color de fons siga gris. Cada paràgraf (p) es mostra amb color de fons groc. En el bloc que forma la llista no numerada (ul) hem indicat que les vinyetes han de ser una imatge, un quadradet taronja. Cada títol o encapçalat (h2, h3) té un color de font i grandària concreta.
Ens podem preguntar, si el cos de la pàgina és gris, per què veiem zones blanques? Hem de pensar que una pàgina web té una estructura per capes. Encara que el fons siga gris, sobre ell hem “pegat” altres capes (toc i main-content withtoc) que tenen el fons blanc. Al seu torn, sobre la capa blanca de la dreta, s’han situat altres capes (paràgrafs, títols, imatges, etc.).
Si modifiquem alguna propietat de la pàgina i no aconseguim l’efecte desitjat, és possible que hi haja alguna capa superior que impedisca que la modificació es visualitze.
Estils de Wimba Create
Els estils especials de Wimba Create, també disposen de la seua etiqueta particular en l’arxiu CSS perquè puguem redefinir el seu aspecte:
Aquests estils estan pensats per a una utilitat concreta, però és possible modificar-los segons els nostres requeriments. Una breu descripció d’alguns d’ells podria ser:
- div.boxtex: per a ressaltar determinats paràgrafs (per defecte és un paràgraf amb vores).
- div.paneltext: per a ressaltar determinats paràgrafs (per defecte és un paràgraf ombrejat).
- div.quotetext: paràgraf amb format cursiva (s’utilitza quan citem a algú).
- div.definition: per a ressaltar determinats paràgrafs (s’utilitza per a definir un terme).
- pre.literal: permet mantenir els caràcters de Word tal qual (s’utilitza per a mostrar codis de programes).
- popup: propietats de les finestres emergents dels nostres materials.
- p.caption: per a llegendes de taules i imatges.
En la següent imatge es mostra l’estil “definition” per a dos esquemes de Wimba: el primer, és el que ve per defecte i el segon, després de personalitzar-ho.
En pròximes entrades veurem quines propietats en concret podem modificar dins de cada element de la pàgina.